Wie bereits im Punkt oben drüber definiert, sollten wir bei der organischen Optimierung eines spezifischen Inhaltes immer darauf achten, dass die durch uns zur Verfügung stehenden Möglichkeiten genutzt werden.
Grundlegend bedeutet das auch, dass wir angehalten sind, die Seite mit Inhalten zu füllen, die zu dem passen, was potenzielle Kund:innen suchen.
Hierfür stehen uns verschiedene Möglichkeiten zur Verfügung.
Eine davon ist der Content, den wir auf der Seite veröffentlichen. Unter Content verstehen wir hier in erster Linie Informationen in Textform, die dem Nutzer Informationen zum Thema geben. Vielleicht erinnerst Du Dich daran, ich habe weiter oben im Text erwähnt, dass wir nicht wissen können, mit welcher Motivation ein Nutzer auf unsere Seite gelangt – möchte er oder sie hypoallergenes Hundefutter kaufen oder befindet er/sie sich noch weiter vorn innerhalb der Customer Journey und sucht lediglich Informationen?
Wir sollten im Idealfall also beide bzw. alle Motivationen befriedigen können. Hierzu möchte ich Dir zwei Beispiele zeigen, die dies entweder sehr schlecht bzw. garnicht und sehr gut umsetzen.
Das Beispiel für eine schlechte Umsetzung ist fressnapf.de.
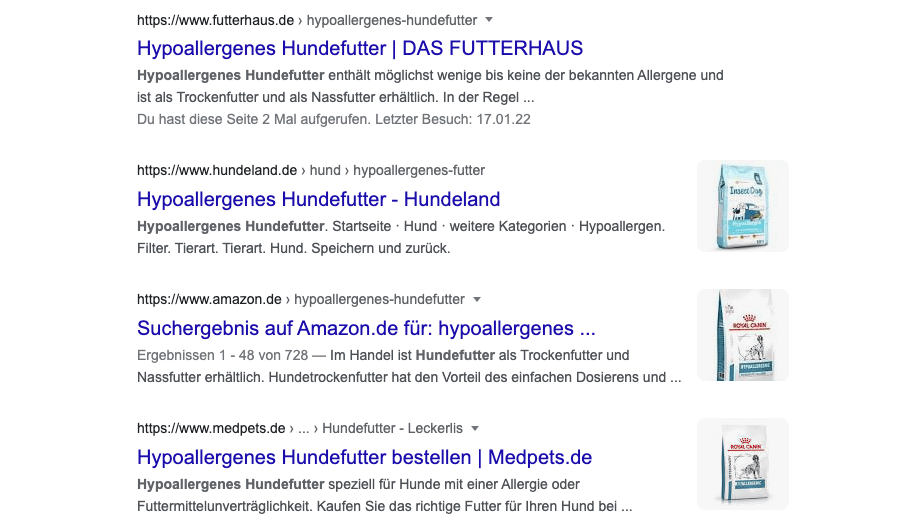
Zwar positioniert sich die URL von Fressnapf auf Position #1 der organischen Suchergebnisse, die Seite an sich ist jedoch alles andere als optimal. Erfahrungsgemäß ist es der starke Brand und die damit verbundene Relevanz der Marke, die dafür sorgt, dass sich diese Ressource so stark positioniert.
Im Vergleich dazu schauen wir uns tenetrio.de an. Hier erkennt man, dass sich die zuständigen Mitarbeiter Gedanken zum Thema gemacht haben. Es besteht eine LandingPage, die sowohl alle offenen Fragen der Nutzer abfängt und beantwortet, als auch ein entsprechendes Produkt empfiehlt.
Natürlich fragt ihr euch jetzt, wieso tenetrio.de schlechter positioniert ist als fressnapf.de, stimmt’s? Diese Frage ist recht einfach zu beantworten:
Bei der Bestimmung von Relevanz von Inhalten zu einem bestimmten Thema (also wie relevant ist die URL von Fressnapf.de zum Thema Hypoallergenes Hundefutter) spielen neben seitenspezifischen Parametern (Dinge, die wir direkt beeinflussen können) auch sekundäre Parameter eine Rolle.
Einige dieser Parameter sind:
Markenbekanntheit des Shops zum Thema
- Anzahl externer Empfehlungen (eingehende Links) auf das Projekt generell
- Anzahl indexierter Inhalte, die im gleichen Themenbereich liegen (in diesem Fall Haustiere)
- Anzahl interner Verlinkungen (wie oft wird diese spezifische Seite intern verlinkt)
- …
Die Frage lautet aber nun: Wie sollte man Inhalte zur Verfügung stellen, wenn man möchte, dass der eigene Shopify Shop für Suchmaschinen auffindbar ist?
Hierbei kommt nun wieder die bereits erwähnte Suchintension zum Tragen:
Nochmal zur Erinnerung – wir unterscheiden in transaktionale Suchen, semitransaktionale Suchen und informelle Suchen. Dem gegenüber stehen transaktionale Inhalte, semitransaktionale Inhalte sowie informelle Inhalte. Am Beispiel der Suchpyramide erklärt, sähe das so aus:
Informelle Suchanfrage: Hund leckt sich die Pfoten wund
Informeller Inhalt (passend zur Suchanfrage): Pfoten lecken als Symptom von Lebensmittelallergien bei Hunden
Semitransaktionale Suchanfrage: Welches Futter bei Hypoallergenen Hunden
Semitransaktionaler Inhalt (passend zur Suchanfrage): Diese 7 Punkte sollten Sie beim Futter für hypoallergene Hunde beachten
Transaktionale Suchanfrage: Hypoallergenes Hundefutter
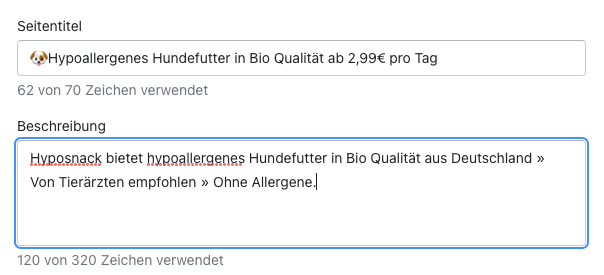
Transaktionaler Inhalt (passend zur Suchanfrage): Hypoallergenes Hundefutter von Hyposnack.de
Kurz noch zur Erläuterung der verwendeten Bezeichnungen. Informelle Suchanfragen bilden in der Regel den Anfang der Customer Journey. Hier bilden sich die Suchenden eine Meinung oder holen Informationen ein. In unserem Beispiel beispielsweise hat der Besitzer bzw. die Besitzerin eines Hundes festgestellt, dass sich der Hund andauernd die Pfoten wund leckt und sucht nun nach Erklärungen im Internet.
Semitransaktionale Suchanfragen bilden das Bindeglied zwischen transaktionalen und informellen Suchanfragen. Der Nutzer hat die informelle Suche abgeschlossen und ist bereits soweit informiert, dass das Pfotenlecken an einer Lebensmittelunverträglichkeit bzw. Allergenen im Futter liegen kann. Der Entschluss, hypoallergenes Hundefutter zu kaufen, ist bereits gefallen. Nun werden noch Informationen eingeholt, worauf man beim Kauf (also bei der finalen Transaktion) achten muss.
Transaktionale Suchanfragen sind das Resultat der Erkenntnisse der semitransaktionalen Suchanfragen. Wir haben nun alle Informationen die wir für den Kauf von hypoallegenem Hundefutter benötigen und machen uns auf die Suche nach dem Futter, welches unseren Anforderungen genügt.
Ein sehr gutes Beispiel hierfür ist “hypoallergenes Hundefutter” bzw. “hypoallergenes Hundefutter kaufen”. Allerdings kann es noch nischiger werden. Wenn ich beispielsweise Wert darauf lege, dass sich mein Vierbeiner nur von Futter in Bio Qualität ernähren soll, sieht eine mögliche, transaktionale Suchanfrage so aus:
“Hypoallergenes Hundefutter Bio”.
All diese Intensionen (und sicher noch viele viele mehr) gilt es mit meinem Shop zu befriedigen. Hierzu bietet uns Shopify tolle Möglichkeiten. Ihr habt einerseits die Möglichkeit, einen eigenen Blog bzw. ein Magazin zu veröffentlichen. Die Implementierung ist super einfach und die Templates sind bei Shopify von Haus aus sehr gut.
Achtung:
Oft kommen Betreiber von Shopify Shops auf die Idee, ihren Blog mit Hilfe von WordPress zu realisieren (beispielsweise auf einer Subdomain). Hiervon würde ich euch abraten. Auf diese Weise verliert ihr den kommerziellen Aspekt. Eventuell im Warenkorb befindliche Produkte werden nicht mit angezeigt. Und auch, wenn Shopify kein Magazin CMS ist, so ist der Ratgeberteil dennoch sehr gut entwickelt.
Innerhalb der informellen und semitransaktionalen Inhalte, die ich an eurer Stelle bei Shopify immer innerhalb des Blogs positionieren würde, solltet ihr sogenannte Störer bzw. Brecher einbauen, die den Kunden darauf aufmerksam machen, dass ihr nicht nur Informationen zu Thema XYZ anbietet, sondern dass ihr euer KnowHow auch bzw. insbesondere dafür eingesetzt habt, ein solches Produkt zu entwickeln.
Transaktionale Inhalte solltet ihr steht in Form von Kategorien, Produkten oder auf der Startseite realisieren. Im vorliegenden Beispiel wäre es beispielsweise ratsam, das Thema “Hypoallergenes Hundefutter” auf der Startseite zu realisieren, da es weder als Kategorie Sinn macht (ihr führt ja lediglich hypoallergenes Hundefutter) noch als Produkt, da ansonsten Startseite und Kategorie keinerlei strukturelle Verwendung erfahren würden.
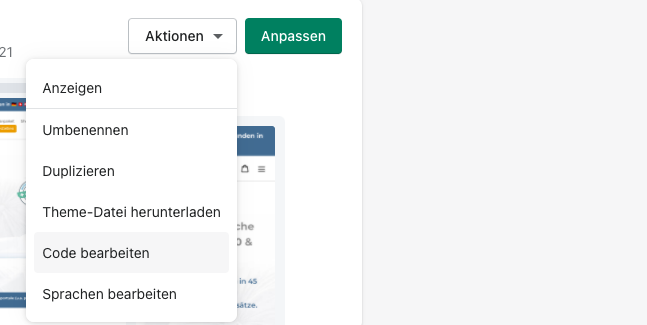
Die Art und Weise, wie ihr guten Inhalt produziert, der von Suchmaschinen gefunden und gemocht wird und der gleichzeitig eure Leser überzeugt, könnt ihr in einem anderen Artikel von mir nachlesen.